

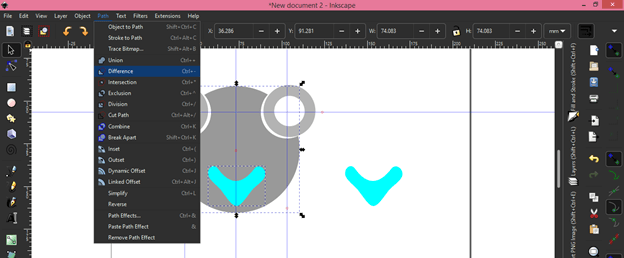
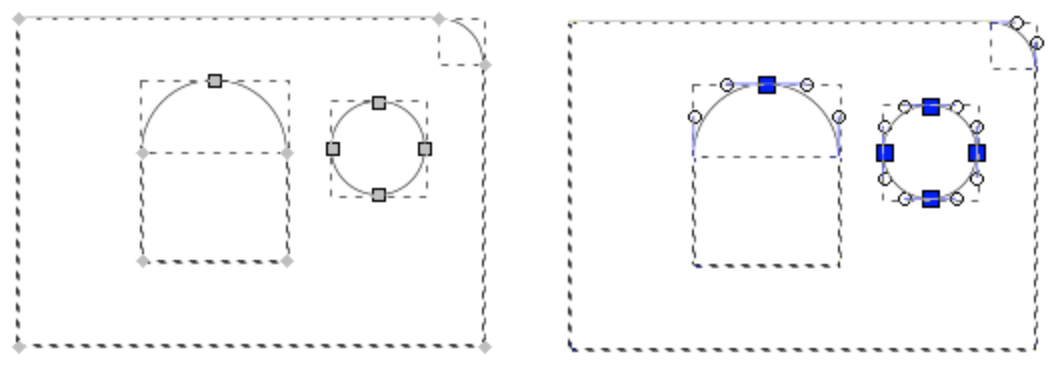
Juancho suggested doing "Stroke to Path", this works in the sense that the dimensions are now kept the same. Isn't there a function that just converts whatever is visible into one shape? Think it may have something to do with stroke and fill, but tinkering with these doesn't change anything. If I "Combine" them, the outer object becomes fatter. However, when I "Union" the objects, two of the inner objects become thinner. It's a contribution to the Material Design Icon catalog, so this has to be a single path SVG. Objects in Inkscape can be selected by clicking on them.


Hello world With multiple SVG, the easiest method is to embed it as and perform the transformation on this element. I have three objects in an svg file, which I want to all merge into one. Inkscape: Replace objects with original size. The viewBox ofcourse needs to be multiplied as well.I know that Inkscape has no flatten function. Once you have your paths separated into individual layers and each layer name is designated, you’re ready to merge them as needed. Is there any easy explanation how to do that? Select the paths that you want to be on the same layer, click the Layer menu tool, and select Add Layer to create a new layer. I read that I need to remove the last part and combine it with the following.Īnd if I only take one path of both I will see only this path. Right now I have three icons and somehow I can not find any logic behind that. I need to know how to combine multiple from a SVG file.


 0 kommentar(er)
0 kommentar(er)
